常見問題集:其它網站相關概念
設計開始之前,先了解一些相關的知識與觀念...協助您釐清網頁設計的奧秘。
如何找好的網頁設計公司?
- 看看這家網頁設計公司過去到現在所累積的設計作品,您可以輕易從此家網頁設計公司的客戶作品集中可看出設計的水平在那裡,請特別注意該公司是否一直有新的客戶作品上線,這代表這家公司是穩定的營運當中,也可以仔細看看作品在細節和設計風格上的表現,若是發現有粗糙的情形,表示此公司花較少的時間成本在製作您的網站。
- 可以親自到這家網頁設計公司走一趟,看看是否真的有設計團隊存在,網路上有許多都是個人業務接案子來到處發包給其它廠商設計,這時候您的設計品質好不好就要看運氣了,更有一些公司標榜全省各地都有分公司,但實際走訪,該分公司地址可能只在一個借用他人的地址或根本不存在。 臥龍創意向您保證,不會把您的設計案發包給別人,全部都是由自己的網頁設計師群親手操刀製作,更不會有隱瞞客戶,以不存在的地址試圖壯大公司規模的情形發生,臥龍就是小而美、小而省、靈活且彈性,更符合您的預算與製作上各項要求。
- 由一家網頁設計公司網站可以看出此公司的設計水準如何,請注意有些網頁設計公司連本身的網站都做的不是很美觀,那又怎麼期待他們能為客戶設計出更優質的網站呢? 另外若網頁設計公司所製作出來的客戶網站每一個都很像、可能代表該公司是採用套版的方式快速完成您的網站,當然套版並不全然是缺點,問題是它可能代表著該公司在網站客製化能力不足的問題,日後您的網站要修改及調整都會而臨較大的的風險。
- 就網頁設計報價方面來看,請看一下該網頁設計公司是否針對每一個功能項目都描述的很詳細,甚至提供功能參考範例讓您更加了解。還是說一筆帶過,除了功能名稱外就只有價格,報價單裡沒寫清楚,日後會很容易發生糾紛?花錢又受氣,得不償失。 由於現在大部份的網頁設計項目都採用程式資料庫的方式製作,像是產品型錄功能已經不採頁數來計算了,都是寫出這樣的功能後,您可以自行上傳,要傳多少有多少,若是網頁設計公司現在還是以頁數多寡來計價,基本上您可以不必考慮了。
- 臥龍在網頁設計業從SOHO到公司成立,已有8年的時候,到現在還是覺得每個設計案都需要投入很多心思去製作及調整,若是網頁設計公司設計一個網站價格太過於便宜,您可能就要注意這家公司或工作室的設計品質,多半是以隨意的態度、最少的時間在處理您的案件,不然羊毛出在羊身上,他們不這麼做來降低本身的成本,要如何生存呢?
- 網頁設計公司提供的服務種類很多,有時候並不是件好事,因為服務多樣通常也代表著公司需俱備更多種類的專業人才,可是一般設計公司人都不會太多,大多在一兩個到十幾個之間。所以許多什麼都可做,什麼都能接的網頁設計公司,可能真的任何技術都會一點點,但鐵定不是很純熟專業。
- 您可以先根據預算及需求,設定想要找的是”網頁設計公司”或是SOHO工作室,一般來說,有統編的網頁設計公司,大多是想要長久經營的,會有明確的規則、價格、服務時間及內容,當然收費會比個人工作室高一些,但對客戶來說比較有保障。SOHO個人工作室則可能今天做幾個案子,明天又回職場找工作,不確定性太高,日後您的網站要修改維護會比較有問題。
一個好的網站應俱備那些基本條件?
網站的產生是一連串的規劃與步驟的組合,不單單是一個畫面的設計而已,它最少必須俱備以下數點,才能稱得上是一個好網站:
- 簡易好吸收的資訊 網站最重要的元素就是它所能提供的訊息,一個網站如果內容空泛,瀏覽者來過一次就不會再來了,但內容不一定要多,精簡且重點呈現是最好的。
- 美感的呈現 網站的風格設計就代表公司的門面及形象,給消費大眾最直接的感受。
- 互動功能的建立 一個有提供互動功能的網站,必定更能獲得瀏覽者的青睞,例如:留言板、產品查詢功能、討論區、加入會員、電子報等等..。
- 穩定的主機 快速穩定的虛擬主機,能夠讓瀏覽使用者瀏覽網頁時更順暢,也比較不會發生當機或網站塞車的情形。
- 維護與更新 網站的經營要靠平時維護的功夫,過時的資訊一定要趕快換掉,且一定要有人管理網站所接收到的訊息,並加以核覆,否則容易受到網友的批評。
公司企業為什麼需要網站?
在一片經濟不景氣及企業外移的聲浪中、企業紛紛尋求因應的對策來解決當前所面臨的問題,除了節省人事開銷成本、提高效率等節流手段外、再者就是就是大力的推展產品行銷工作,開發國外的新客源,所以國際化就成了企業生存的必要走向。
成立一個跨國企業要承擔的成本和風險有多大?可想而知,但是有一個簡易、低成本且立即見效的方式,就是所謂的”網路行銷”,大多數人覺得架個網站沒什麼了不起,事實上企業網站的有無及良窳卻深深的影響了企業的經營及形象等…,您可以從以下幾點中,察覺企業網站的必要性:
成立一個跨國企業要承擔的成本和風險有多大?可想而知,但是有一個簡易、低成本且立即見效的方式,就是所謂的”網路行銷”,大多數人覺得架個網站沒什麼了不起,事實上企業網站的有無及良窳卻深深的影響了企業的經營及形象等…,您可以從以下幾點中,察覺企業網站的必要性:
- 人們會以網站的有無來判斷企業的大小規模。
- 人們會以網站的良窳來判斷企業專業的程度並於心目中留下所得到的企業形象。
- 網站一天24小時開放、每一地方只要能上網都能看得到,它就像是企業的分身,好比建立在全世界的分公司,隨時提供產品資訊給需要的客戶。
- 網站亦允許您的客戶在任何時間地點對您下訂單、或給您建議。
- 適當的宣傳能在短時間內,讓您的產品伴隨著網站的知名度遍佈全世界。
- 當您建立一個網站之後,必需慬重的維護它,因為它所呈現的形象與服務客戶的品質已經和您的實體企業劃上等號,您的網站表現不錯時,消費者會提昇對貴公司的好感,反之則亦然。
網頁設計建議事項
- 一、前言:
- 網站建置完成後是要放在網路上很久很久的,它能夠造成很大的迴響,但也可能無人問津,但是到底要如何成為一個成功的網站呢?以下是我們為您歸納出來可能面臨的問題,及一些解決它們的良心建議。
- 二、網站要如何吸引人潮,增進商機:
- 事實上,不斷有人進入網站相對就會增加購買商品的機會,雖然並非絕對,但是一個成功的網站的先決條件就是“人”,就先從吸引人潮開始吧!
- 網站標題應避免太商業性質的字眼,改以該同類團體或同好取向作為標題如:“ABC WORLD”或“ABC Bike”等,聽起來比較親切,如果進站馬上看到xx有限公司則得生硬了點,至於真實的公司名稱可以放置在網站下方。
- 免費放置優惠、、技術或各種相關訊息,引起上網者興趣後再導入販賣商品,較容易成功。
- 網站訊息需專業化,可造就網站在網友心目中的地位及權威,進而使網站成為同類中之代表,為什麼有許多網站都會讓網友流連忘返?答案就是免費的訊息、教學、或者是能夠互動的討論區等等。
- 乾淨、簡潔、容易找到想要的訊息是網站的基本要求。
- 定期更新網站內容,讓網友下次想要再進來看看,否則一成不變,很容易淪為“一次網站”,也就是進來一次就再也不會進來的網站。
- 計數器建議不放,因初期上站人數少,放計數器數字少比較不好看,反倒是網站的更新日期重要的多。
- 三、資料收集與網頁設計:
-
- 客戶本身必須清楚了解網站所有想要呈現的資料,網站整體架構方面可參考我們所提供之意見,共同研擬最適合且節省成本的網站架構,否則貿然製作下去,又會造成日後不必要之修改。
- 提供所有相關之文字、圖片,尤其是圖片一定要充足,有足夠的圖片可以利用,就能夠設計較豐富的頁面。
- 圖片切勿使用它人或網路上直接下載之圖形,以免違反著作財產權。
網頁設計軟體介紹與應用
網頁設計相關軟體很多也很雜,就看您是偏向那種設計就有一堆需要學習的東東,好比說做網路程式的,就必需熟PHP、ASP、HTML語法、JAVA,做網頁美術設計的,就得學會像是Fireworks、photoshop、illustrator、Dreamweaver、Flash等等....,東西太多啦,所以說學習網頁設計就得先抓個方向,本站則是偏向網頁設計基礎教學,也就是一般網頁的製作,以下是我們在過程中會用到的軟體。
- Fireworks─網頁圖型製作、頁面排版、自動輸出Html檔原型, Fireworks操作介面 Fireworks是一個專業的網頁影像編輯軟體,在經過Macromedia公司不斷努力,終於可以和旗下的網頁編輯軟體Dreamweaver達到完全的整合功能─雙向編輯,雙向的意思也就是說,可以讓設計師在Fireworks和Dreamweaver之間切換自如,有了它,甚至你也可以將Fireworks和Dreamweaver當成一個軟體來看待了 。
- Dreamweaver─用於整合及調整修改階段,Html版面製作及調整→整合其它元素→加入特效→建立整體網站連結→本機測試至無誤→上傳 。
- Flash─製作局部動畫、廣告或動畫片頭,動畫設計完成後輸出成swf檔,再置入Dweamweaver進行調整,與其它網站元素搭配。
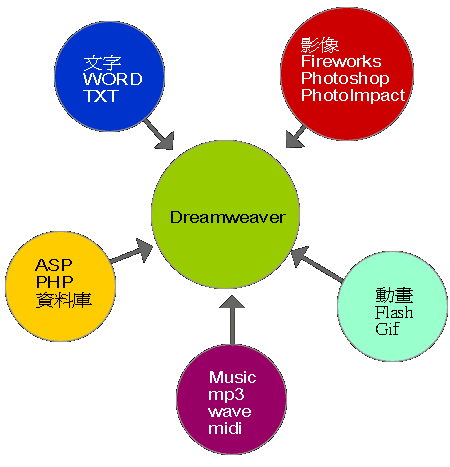
入門學習網頁設計概念
自己學習網頁製作,在技術上並不困難,但過程卻是件十分繁雜的事,如果依著市售書本的流程來自學,常常會弄得頭昏眼花的,因為在你還沒摸清軟體能為你做甚樣的工作,你已經矇著頭在學它了,最糟糕的狀況是,你學會了某個功能,但你卻沒有概念它要在那?或是它的重要性如何? 常有人以為,只要學會Dreamweaver就等於學會了網頁製作,其實Dreamweaver是個整合型的軟體,你得配合其它的技術,例如繪圖、動畫、程式、音樂編輯等等,把這些元素準備好後,再把它們一一叫進Dreamweaver裡做整合,也才能夠製作出很棒的網站,Dreamweaver就好比是個炒鍋,你得備齊額外的材料,才能夠炒出一道色香味俱全的好菜。 所以開始製作前,我們要對相關軟體先做一個初步的認識,絕對可以增加學習的效率的,先全盤了解後,選擇自己喜歡的軟體加以學習,再動手製作也不遲。

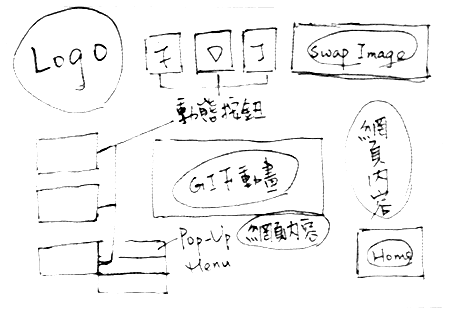
設計前先繪製網站畫面配置草圖
繪製平面草稿,拿一張A4或更小的紙,在上頭畫出網頁內元素排列的方式,作為Fireworks設計版面時的依據,這部份隨個人習慣不同有不一樣的作法,我的方式是是拿一張廢紙,大概描繪一下,就直接進入Fireworks或Photoshop裡設計原始檔了,這部份都是由設計公司處理,但是有少數喜歡自己來,享受與設計公司合作,親身參與網站配置工作的客戶就是例外囉。

網站圖文資料收集
收集網站主要與其它相關資料(圖片和文字都需要),再依照網站架構及所能夠利用的資料進行匯整,文案及圖片確定後,建成電子檔(文案打成電子檔,圖片則掃瞄起來)備用。文字的部份儘量能由了解公司事務與背景的同事來擔綱較佳,切忌抄襲模仿,另外圖片的部份,若是想呈現更好的網站品質,那請攝影公司到府拍攝公司外觀、內部或產品圖等是較好的選擇,不然自己拿起數位相機拍攝也是個經濟的方法,雖然效果會差一些。
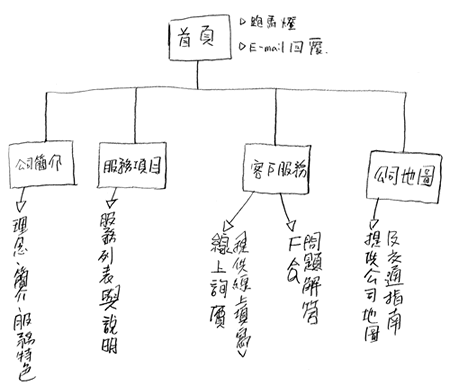
網頁初步架構表與樹狀圖
主題設定完畢後,就可以規劃初步架構,大約了解有那些製作項目及功能(如跑馬燈、留言板、e_mail回覆等),項目規劃時就需考慮後續取得資料的方式及難易度,沒辦法拿到手的資料,該項就乾脆放棄了,免得自尋麻煩。建議公司企業在製作網站之前,可以先行思考一下,整個網站想要呈現的內容及項,這樣跟網頁設計公司討論時對方會更容易了解您的需求。
建立網站架構表及樹狀圖,做為製作時參考,因為網站是架構性的東西,建立圖表讓您更能掌握整體的製作狀況,更詳細的作法是,一併將檔案及資料夾名稱及命名方式統一出來,免的多人共同製作一個網站時,檔名各取各的,那就搞不清楚啦。
建立網站架構表及樹狀圖,做為製作時參考,因為網站是架構性的東西,建立圖表讓您更能掌握整體的製作狀況,更詳細的作法是,一併將檔案及資料夾名稱及命名方式統一出來,免的多人共同製作一個網站時,檔名各取各的,那就搞不清楚啦。

網站方向與主題擬定?
要製作網站,得先找個主題,要設定網站主題,則儘量以單一主題為原則,最多不要超過兩個為佳,因為網站的真正價值是在它所提供的資訊,除非你有收集大量資訊的能力,不然還是儘量以一到兩個主題為限即可,再利用有限的時間收集深入相關的資料,如此才能夠不斷更新網站內容,留住網友,當然!較深入的探討總是能吸引網友的目光,且讓您的網站更具專業感,否則跟別人一樣,有何差別。
設計網頁之前為什麼要進行規劃?
網站要有效率的完成,必須仰賴事先的規劃與匯整,經驗告訴我訴我們,如果不經規劃直接進入製作的階段,可能導致需要的資料不齊全,結果做到一半還要出門找資料,或者版面做好了又改來改去的情形。 通常有沒有規劃直接影響到製作的時間、難易度及最後成品的品質等等...,如果您覺得最後的作品導覽上不方便,那可能是架構有問題,或是您沒有找出瀏覽者真正的使用習慣,當然還有很多的考量點必需思考,總之花點時間,建立事先規劃的觀念,是絕對必要的,可千萬別認為那是浪費時間喔!
在規劃之初,考量點有以下幾點僅供參考:
大部份的網頁設計師都有同樣的感覺,就是要製作網站的技術是簡單的,但是要做出完善的規劃卻相當的不容易,畢竟網頁不同於平面設計的東西,做壞了直接改一張圖就好了,網頁設計常常是牽一髮動全身,可能一系列的版面都需要重新調整、然後再重新輸出、重新加上連結等, 所以還是建議別省去這樣的功夫才好。
在規劃之初,考量點有以下幾點僅供參考:
- 清晰的網站主題─擁有深入專業內容的網站更能獲得網頁青睞。
- 適切合宜、容易取得的內容─簡潔、重點式為佳,最忌長篇大論,而且要容易取得資料。
- 明確的目標視聽眾─找出那些人會對你的網站產生興趣,然後投其所好,想要大小通吃效果未必好,而且你更新網站會很累。
- 相符合的美術視覺效─設計的重點風格要能符合主題且被你的目標視聽眾所喜歡及接受。
- 導覽的便利性規劃讓網友不易迷路的導覽列利性─點選使用時也要符合人們的習慣,例如:回首頁如果在頁面的最下方,當畫面一長的時候,每次都得拖拉到最下方才能回到首頁,非常不方便。
- 更新與延伸的彈性及便利性─考量日後選項、內容、頁數、擴大時版面調整彈性,以免到時只為了增加一個選項就得大費周章,整個重新製作。
大部份的網頁設計師都有同樣的感覺,就是要製作網站的技術是簡單的,但是要做出完善的規劃卻相當的不容易,畢竟網頁不同於平面設計的東西,做壞了直接改一張圖就好了,網頁設計常常是牽一髮動全身,可能一系列的版面都需要重新調整、然後再重新輸出、重新加上連結等, 所以還是建議別省去這樣的功夫才好。